
draft.js - rich editor
version
- react: 16.6.3
- draft-js: 0.10.5
介绍下
draft.js并不提供图形界面,仅仅提供数据结构等基础设施
创建
import {
Editor,
EditorState,
RichUtils,
convertToRaw,
ContentState,
NestedUtils,
convertFromHTML
} from 'draft-js';
this.state = {
editorState: EditorState.createEmpty() // 初始化
};
// 转化成raw格式, 仅仅只有当你将这种抽象格式转化成raw格式,才能转成其他格式类似于markdown语法格式/
const contentState = this.state.editorState.getCurrentContent();
const raw = convertToRaw(contentState);下图是raw格式的展开

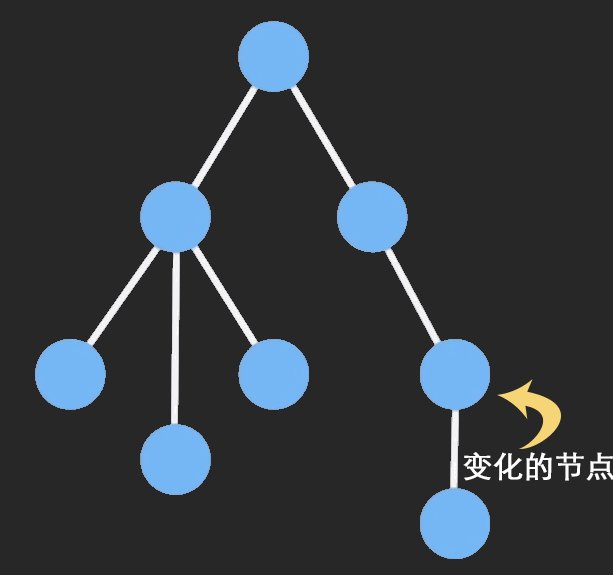
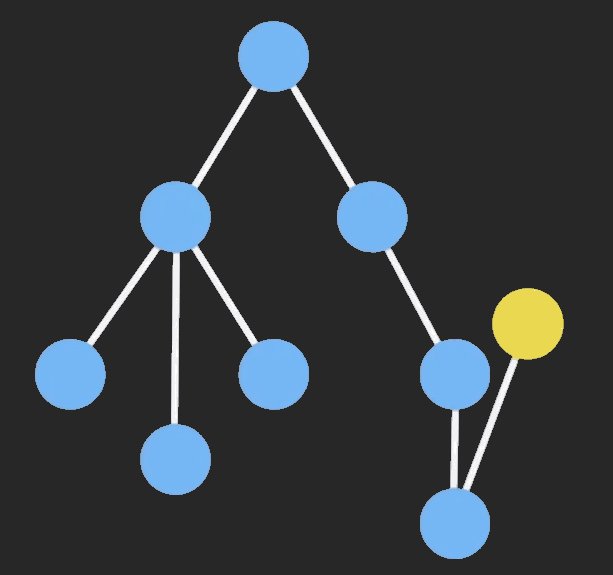
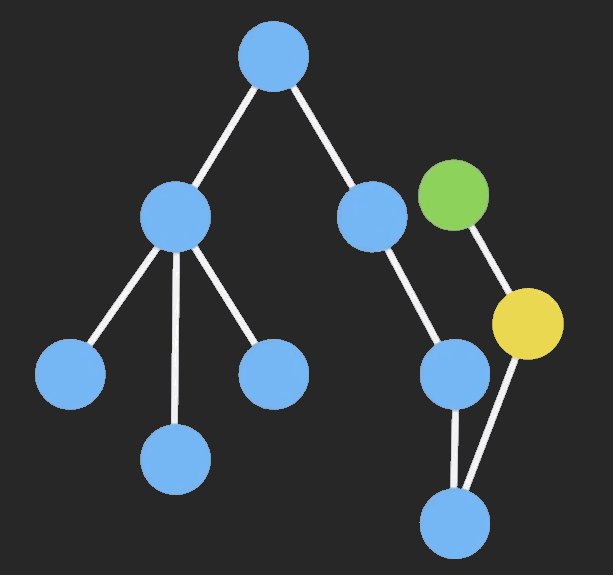
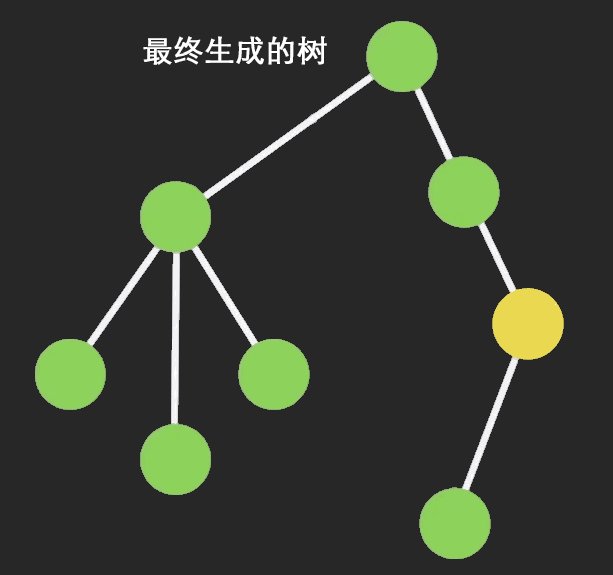
Immutable 数据格式
为了避免深层数据的耦合,同时,为了存储数据的高效性,于是出现了这样一款基础数据结构库, 一个多层嵌套的对象,我们想实现对他的修改,以及复制,传统的复制自然就是深复制与浅复制,
- 浅复制: 不完整的复制
- 深复制: 浪费了系统内存开销,明明只修改了1个元素,为什么整个元素都要复制
- Immutable.js: 现了共享模式,对于未修改的数据元素,不发生改变,要知道,对象就是映射与指针关系.指向同一个就好了...另外,Immutable.js创建的数据是不可修改的,如果修改就会在内存里面开辟新节点,进行指向,另外,这个由于之前的数据是存在的,因此可以实现回退.非常高端的....回退仅仅只是实现回退的映射指向就可以了.

Editor标签的基础属性
import {
Editor,
EditorState
} from 'draft-js';
// 自定义block标签样式
const blockRenderMap = props => Immutable.Map({
'table-cell': {
element: 'td',
wrapper: <Table editor={props.editor} editorState={props.editorState}/>
},
'unstyled': {
element: 'div'
},
'header-one': {
element: 'h1'
}
});
// 自定义内联样式
const styleMap = {
'delete': {
textDecoration: 'line-through',
},
'bold': {
fontWeight: 'bold'
},
'italic': {
fontStyle: 'italic'
},
'underline':{
textDecoration: 'underline',
},
'h1Title': {
display: 'block',
fontSize: '20px'
}
};
// 对当前选择的内联样式加粗斜体
inlineStyle(style) { // bold
this.onChange(RichUtils.toggleInlineStyle(this.state.editorState, style));
}
// 对光标处于的当前行加样式
blockType(blockType) { // header-one h1
this.onChange(RichUtils.toggleBlockType(this.state.editorState,blockType));
}
<Editor
blockRenderMap={blockRenderMap(this.props)} // 定制块状样式
customStyleMap={styleMap} // 定制内联样式
editorState={this.state.editorState} // 绑定输入内容
// handleKeyCommand={this.handleKeyCommand} // 绑定键盘输入事件
onChange={this.onChange} // 绑定onChange事件
/>facebook号称最理想的数据结构 - Immutable
是这样的,当富文本文档越来越多的时候,会出现性能瓶颈,具体来说,就是当你编辑某个字的时候却要更新全文,这对于一款编辑器来说是致命的, draft.js将富文本文档转换成了对象,当你编辑文档的时候,只会对该段落的对象进行修改,也就是局部修改.这在性能开销上极限优化.
